I’m the tech lead for the website for national Danish radio and podcasts
I am the lead software engineer on the Danish Broadcasting Corporation’s DR Lyd, the website on which you can listen to live radio and podcasts. I oversaw and executed a transition from the previous older website to a modern Next.js/React-powered stack that integrated well with the rest of the organization’s technology.
I authored nearly every line of code in the project: Interface code, audio/video player code, and a Node backend with integrations towards our APIs. Its success and stability made it the first of many Next.js solutions in the company. The product is key to the company mission in a space that is increasingly saturated by big budget competitors.
As part of the project, we brought on a junior software engineer that I am a mentor for. It’s been a joy to help develop internal talent, communicating central ideas such as modularizations, debuggability and reusability.
Hosts on national TV used technology I created to present live election results
One of the most critical missions of the Danish Broadcasting Corporation is the coverage of national elections. I’ve been part of this vital product for several elections.
Initially I was tasked to build an internal interface that TV producers use to inspect, choose, and queue election results to be displayed on the TV signal.
Later, I had the lead engineering role in creating a touch screen interface used in the TV show by election experts to convey results. This effort required close collaboration with other teams, integration with experimental hardware, a deep understanding of the hosts’ individual needs — and working with an unmovable deadline.
Finally, I transitioned from a hands-on role to a directing role, overseeing a team of engineers refine the product, and acting as a communication pathway with stakeholders.
The election night TV coverages were regularly highly praised, and the latest one peaked at over 700,000 viewers at a moment the exit poll was revealed — something that was done using our technology.
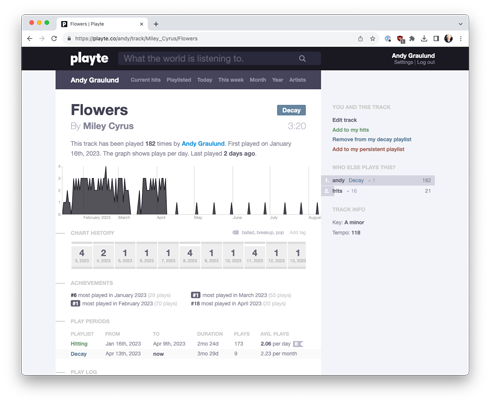
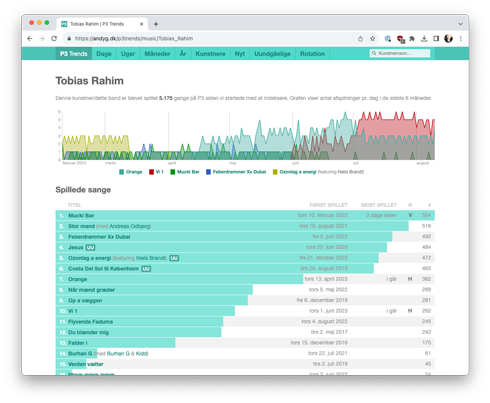
For a side project, I created my own simple area charting library focused on aesthetics
In order to display a visualization of the amount of times per day a song is played, I created my own simple charting framework that creates area charts. While there’s already an enormous amount of JavaScript charting frameworks out there, I had a hard time finding one that did exactly what I wanted to, and wasn’t overly complicated. So I made my own tiny framework in TypeScript, React and SVG. Small, sleek, to the point.
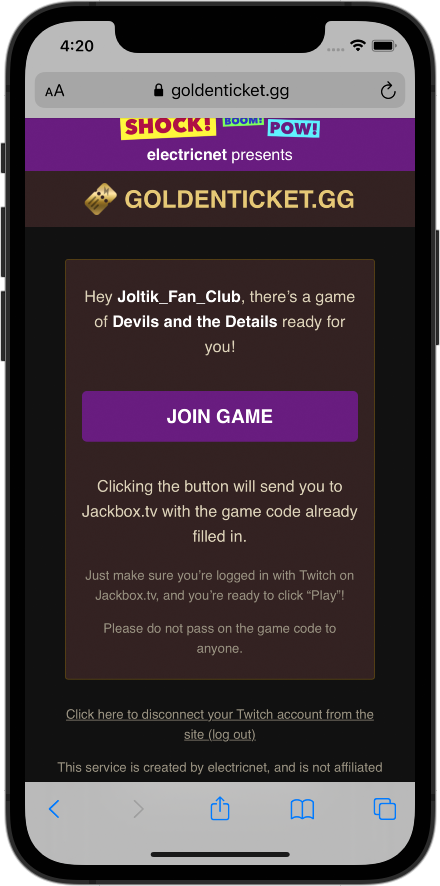
As part of my Twitch streaming hobby, I devised a web app that communicates with APIs to create a seamless game queueing experience

During the covid pandemic, I became a live streamer on Twitch. I played community games; video games meant for viewers to join. Unfortunately, there are limited spots for viewers to join.
To solve the issue, I created a very integrated, intuitive queueing system using Node.js/React/WebSockets which interfaces with Twitch’s APIs. Once you are at the front of the queue, the application automatically gives you access to the game.
Everything became much more smooth, and this elevated the viewing experience vastly.
When I wanted to learn guitar, I created a virtual annotated fretboard
I wanted to learn the guitar. I made my own interactive visualization of a guitar fretboard in React; it shows all the pitches laid out, and allows you to select a key, highlighting the points on the fretboard containing pitches that are only present in the selected musical key. Feel free to play with the interactive demo above!
When I wanted to learn piano, I created a customizable visualization of musical keys
Interactive demo! Change the selected keys, and move your mouse over the various parts of the visualizations for explaining tooltips.
I played a vital part in developing one of Denmark’s most downloaded news apps
I was one of two software engineers responsible for the development of the Danish Broadcasting Corporation’s news app, which was a single page React web application in (a convincing) disguise as a native app — and the first time React was used in the organization at all. I was a major factor in deciding the technological stack of the app, which was in use for 6 years.
This effort required close collaboration with the external native iOS and Android developers on the project. Together, we designed a shared API that allowed the app to look and feel native on both platforms, despite the web based nature of the stack. This saved the organization a lot of hassle, since we could achieve more with less.
The app was consistently among the most downloaded apps in the “News” category on the App Store in Denmark.
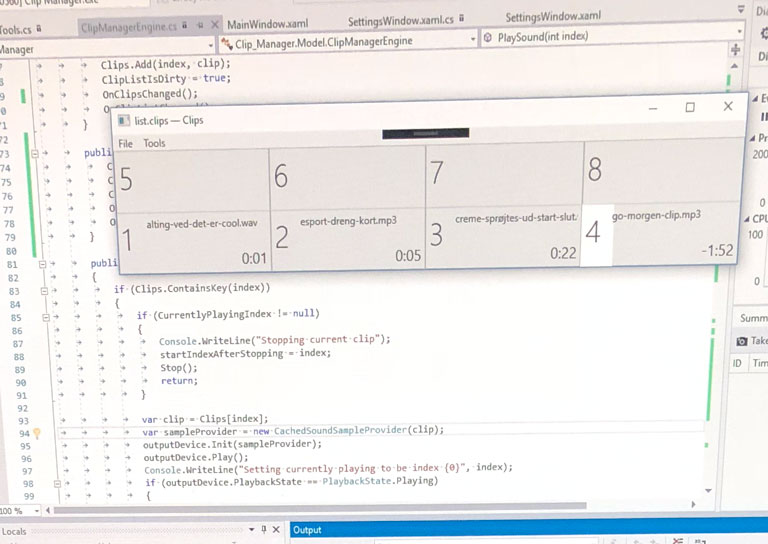
When I was in university radio, I created software to help the workflow

A major challenge, but nonetheless very exciting: I worked with MIDI hardware, and developed a native app for Mac in Swift and Windows in C#. I taught myself brand new things in service of solving an important problem: The instant playing of sound effects in shows at the university radio station.
All existing solutions were either sub-par or prohibitively expensive. With a little handiwork, the best solution was created. Drag a sound to a button in the software, and tap that button, and the sound was instantly played. The hardware button lights up as long as the sound is still playing. MIDI signals, audio interfaces and drag events. Hardware and software working together as one.
I created a feature-rich full stack Node/React IRC client with Twitch emote support
A free-time project: I wrote a browser-based chatting client for use with Twitch — with support for unique Twitch features like username colors and emotes. A Node.js, React, WebSockets and Electron project, it was an enormous undertaking, and a great learning experience — at some point I even hosted it as a service.
For my bachelor’s degree, I developed a visual editor for graph theory

Even with my heavy algorithmic educational background from university, I was fascinated by the connection between human and computer. My bachelor’s thesis project was a web application that aided humans in the creation of algorithmic graphs and the execution of algorithms on resulting graphs. A project using JavaScript and the then new canvas element.
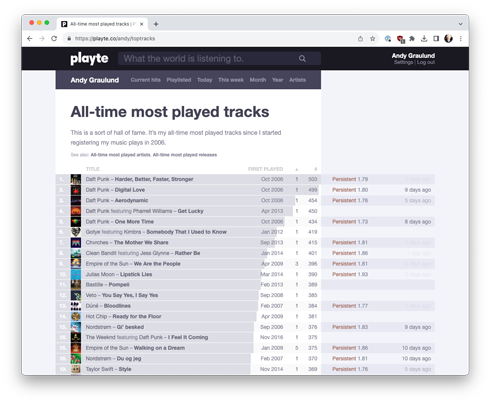
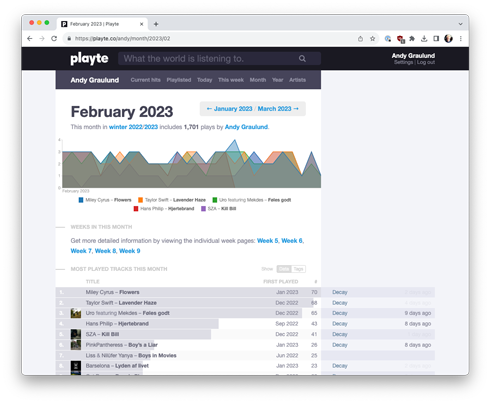
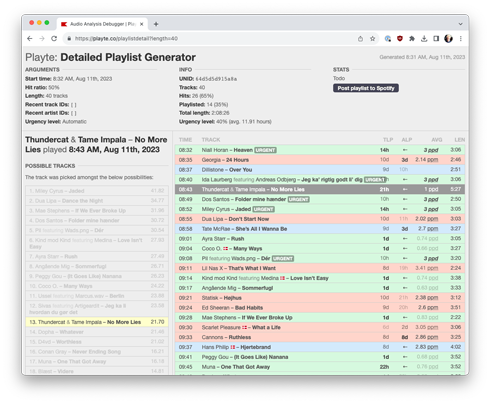
In my free time, I created a personal music stats tracker and playlist algorithm




I really love music! I really love statistics! I started a side project that tracks my listening habits and adds tons of interesting features. A deep dive into backend services, relational databases, and API integrations. The system generates a daily playlist for me in Spotify based on my tastes, using an algorithm I wrote — and I use it to this day. I briefly dived into native applications for the Mac and iOS. It remains one of the largest projects I have undertaken all on my own in my spare time, and taught me a great deal.
At Google, I helped develop Google Flights Search as an intern

Stayed in Zurich, Switzerland for three months over the summer as an UI design intern on the Google Flights Search team. I did many visual mockups for potential site features, along with a lot of idea generation. First experiences navigating in a really big organization. I worked with a UI designer as mentor, and had some of my ideas go live in production, for millions of eyeballs to see.
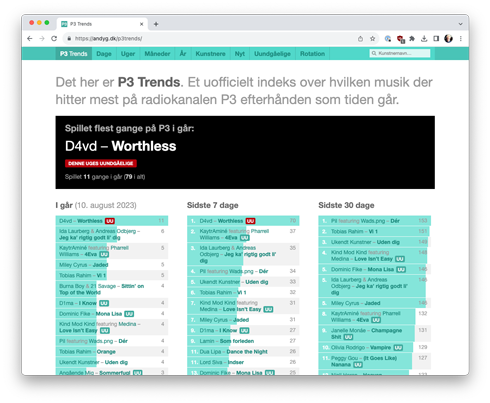
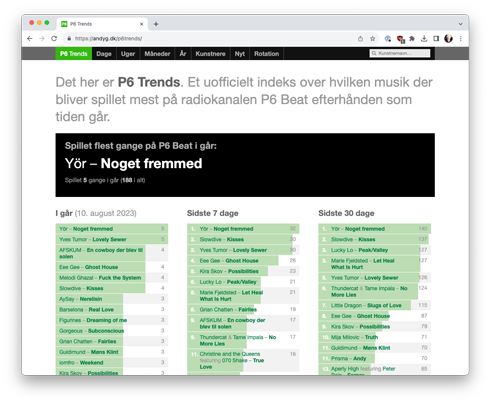
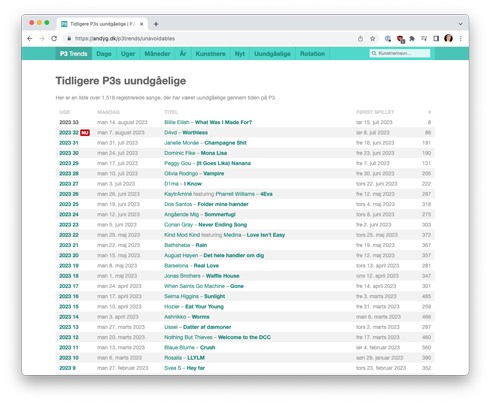
I developed a music stats tracker for the radio




I developed a stats tracker for music being played on Danish radio channels in my free time — mainly because I was curious about the numbers. A very advanced project for me back in the day: Full stack, backend, database work, with many queries from various angles making sense of an increasing amount of big data. Other people were curious, too: The project is visited by many in the Danish recording industry to this day.
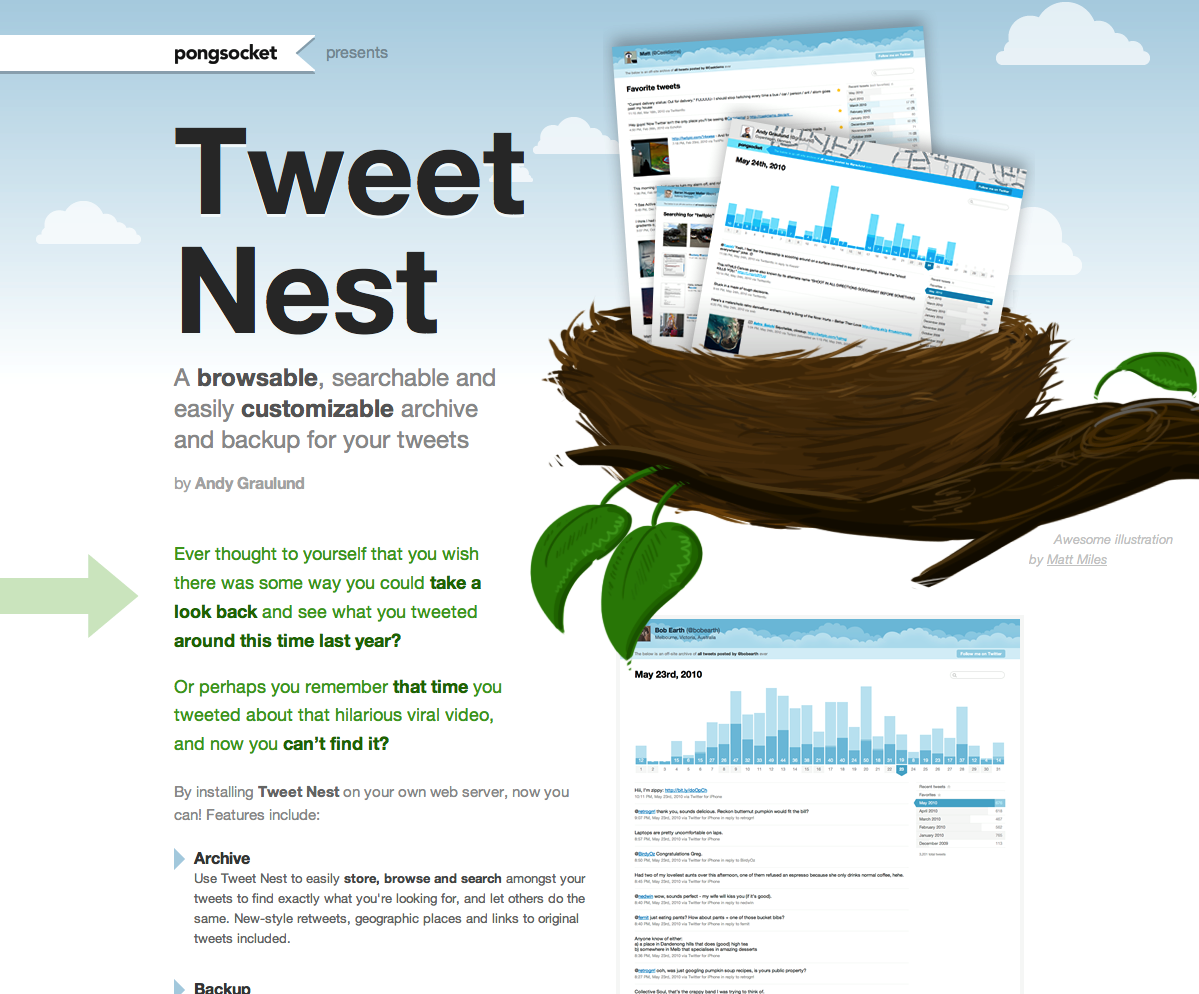
When Twitter was limiting your ability to see your own old tweets, I created an open source tweet archiving tool called Tweet Nest

When I was a late teen, Twitter started limiting your visible tweet history on their site. There was enough outcry about it that it came to my attention, and I created this tool with PHP which connects to the Twitter API to download your tweets into a database you control. After that, the project displays your tweets, with a page for each month of tweets, allowing easy access to your Twitter past.
The project took on a life of its own. It was highly popular in some circles, and was mentioned on Lifehacker. I was a one-man army on the project: I structured the database, coded, designed, created detailed documentation and elaborate marketing.
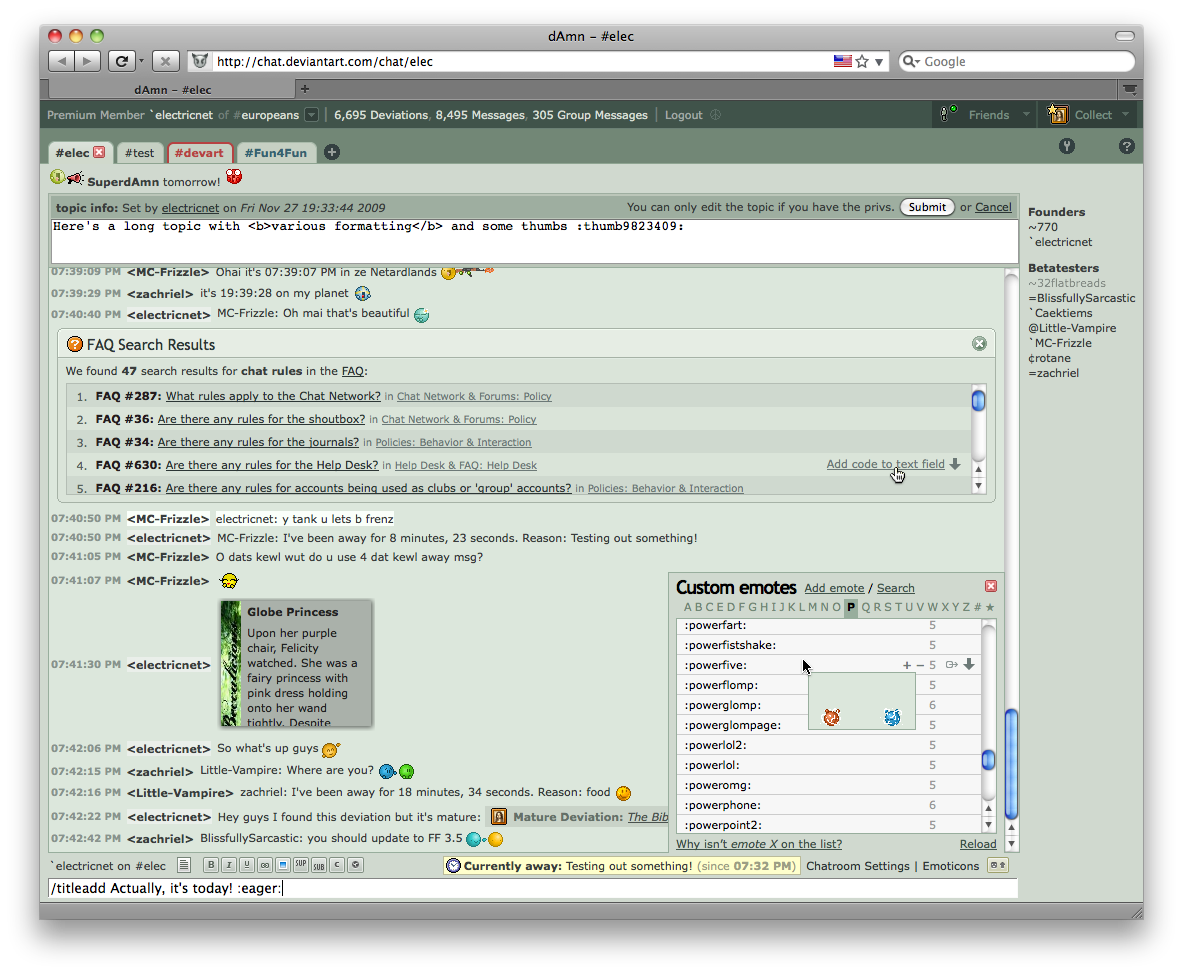
I created a most used browser plugin for DeviantArt chatters in my free time, and ended up with a job

The most advanced piece of JavaScript code I had ever made as a teenager. A full fletched application that required the proper organization of code. A project that solved a big amount of problems all at once, that many chatters on DeviantArt were then facing. Enlisting friends for many contributions and putting it all together. Countless downloads to the point that nearly every chatter was using it. My first experience releasing code to a lot of people.
After that, I ended up getting a gig as a remote interface designer for DeviantArt, one of my favorite websites at the time.
At my first job as a teenager, I created a digital system to speed up customer service

I set up a spare computer and wrote a quick and easy digital case tracking system that everyone started using — and everything became vastly more orderly.
Selected work experience
Software Engineer at the Danish National Broadcasting Corporation (DR)
Full Stack Web Developer at Wemind
UI Design Intern at Google
Interface Designer at DeviantArt
Skills
Professional level
- JavaScript, TypeScript, Node.js
- React, Next.js, HLS.js
- CSS, Sass, HTML, etc.
- REST APIs, WebSockets, Git
- Working with big codebases and organizing code properly
- Design and UX patterns
- Communicating across disciplines (e.g. explaining technical topics to non-technicals)
- Presenting and communicating to a broad audience (having been a podcast/radio host)
- Making ideas happen within big companies (in-trepreneurship, creating prototypes, pitching)
- Mentoring and leading other engineers and reviewing their output
Very familiar with
- PHP (Including modern development patterns)
- MySQL (Advanced queries and indexing)
- Regular expressions
- Unix shells and web servers
Familiar with
- Electron
- Objective-C, C#, C++
- Python, Java
Languages
- Native Danish speaker
- Native-level English speaker (I’ve been mistaken for an American too many times…)
Hobbies
I’m pretty extroverted compared to a stereotypical engineer. I see myself as the local fun guy. I like to brighten people’s days. And I like to talk — I’ve been a host of several podcasts and radio shows, in addition to live streams on Twitch.
I like to chase dreams. After hard work on the side for many years, I had a stint as a professional radio host on the national level.
I really really really like music. I can go on about it forever. I also dig fitness, wellness, and audio engineering. Also: Design, art, bicycling, public transit, architecture, espresso, and music theory.
